From my Notebook >
How to smooth inked lines in a raster image editor

While working on a comic, I ran into a problem: My inked lines didn’t look very smooth after I scanned them. In a vector editor like Adobe Illustrator or Inkscape, you can easily smooth out lines with a keystroke. But how do you do that with pixels alone?
Here’s my original question:
I’ve been scanning inks into GIMP, then moving them over to Inkscape for
tracing to make the lines smoother. Is there a way to do this in GIMP alone?
I don’t mean vector tracing, just getting rid of the smaller abnormalities
or fuzziness around my inked lines. I already scan at 600 dpi.
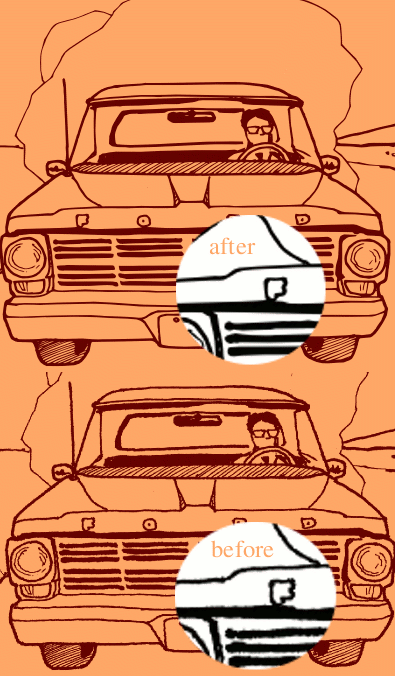
And here’s my result, which came out pretty well.

For this image I used solution 4, below.
Solutions
Solution 1
From mac9416:
OK, try this: apply a Gaussian Blur to the image (I used it at 7 or 8
pixels) to smooth those lines up, and then apply a Unsharp Mask to
sharpen it again. You should end up with fairly smooth lines. You can,
of course, tinker with the settings of both filters to fine-tune the
result.
Solution 2
From GSR:
Pretty old tech and that works in greyscale: gaussian blur (different
scans, different values, try 5-15 for your png) followed by curves
with a sigmoid shape (make flat zones both at start and end with a
sharp / in the middle, for your png start with with 3 squares flat at
min, then 2 for the climb, and 3 at max).At worst case, mask the plants and apply different settings: big blur
in the plants destroys them, and small blur keeps lots of noise in
the car lines.
Solution 3
From David Gowers:
Yes, you may want a combination of
1. Despeckle (to eliminate specks)
2. GMIC Anisotropic Smoothing (GMIC plugin: gmic.sf.net) with a relatively large radius, large tensor-smoothing value, and
anisotropy = 1.0. Experiment with different values of ‘sharpness’ —
you may need to reduce it below the default 0.70 to get as much
smoothing as you want.Another solution:
If you are running linux, you will probably have the tools to make a
batch-processing script or Python GIMP plugin that uses PoTrace
(commandline tool;same algorithym as is integrated into Inkscape).
Potrace has options to output a PGM (ie a greyscale raster, rather
than a vector — like SVG etc) to do tracing/smoothing.
This could be the fastest and most reliable, high quality option, once
you have worked out the options appropriate for your work.The most important options for Potrace would probably be
—alphamax
#how smooth the output is. 0..1.43, default 1.0.
—blacklevel#the black/white threshold — in the range 0..1.
—turdsize#this discards junk pixels — pixel islands of N size
—pgm #set output format to PGM raster, or..
—svg #you could get an SVG — if you wanted a larger output than input.
—width
—height# set output dimensions Hope one of those suggestions help. :)
Solution 4
From Bill:
Here’s what I’d do. Gaussian blur, by 8 pixels radius. Then do COLOURS >
BRIGHTNESS-CONTRAST, increase the contrast slider to 70.
I ended up using Bill’s solution. This would work easily in just about any image editor you can find.
Here is the before & after image:

What graphics software should I use for web comics?
I like to use a combination of raster (Photoshop, GIMP, etc.) and vector (Illustrator, Inkscape…) image editors. Raster editors make effects extremely easy to achieve, if you need them. Vector editors make drawing easy and fun if you’d like to draw within your software package.
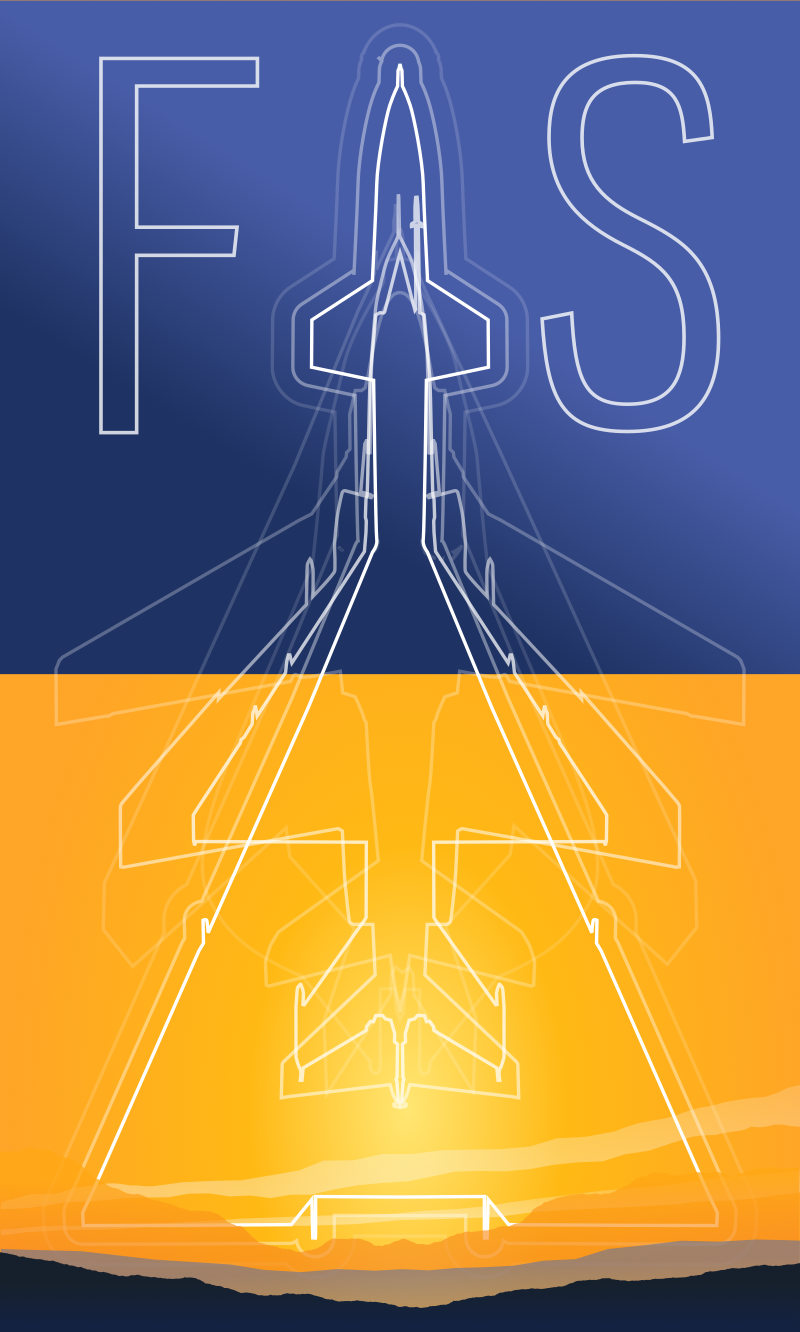
Here’s an example that I created using both vector & raster editors. It’s very loose (I drew it while reclined in my chair with my feet up on the desk). I drew the left panel in Inkscape, including the space fog coming from behind the planet, and excepting the blur on the exhaust and general coloring. The right panel was created from scratch in GIMP.


 Friendlyskies.net
Friendlyskies.net